What is HTML Sitemap
An HTML sitemap is a webpage that lists all the blog post URLs on a website, making it easier for users to find and access individual posts.
Unlike XML sitemaps, which are meant for search engines, HTML sitemaps are designed for readers. They provide a clear overview of the blog's content, enhancing the user experience. Additionally, HTML sitemaps can improve SEO by ensuring that all blog posts are easily discoverable
The main goal is to create a clear and user-friendly layout, helping visitors quickly navigate our blog posts.
Steps to make an HTML sitemap
If you prefer guide in video format, scroll to the bottom of this post.
- Go to xml-sitemaps.com and write your website address.
- Click Start and wait for it to finish processing.
- Click 'View sitemap details'.
- On the next page, scroll down to the bottom and find the button that says 'View HTML Sitemap'.
- On the next page, right-click anywhere on empty space and select 'Save as' to save this webpage.
- After saving, go to your Word Editor such as Microsoft Word to open the file you have just saved.
- Press Ctrl+A to select everything and change the formatting to 'Normal'.
- Clean up the links. Remove unnecessary text, we just want the links that point to our blog posts.
- After that, press Ctrl+A to select everything and copy.
- Go to your blog and create a new page and name it 'Blog Sitemap'. Paste what you have copied previously.
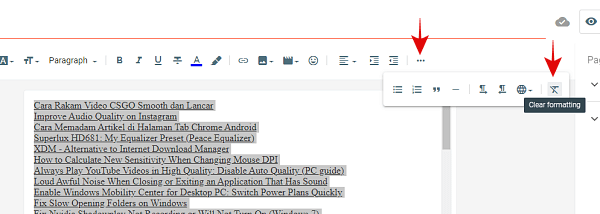
- Now select everything again by pressing Ctrl+A and clear its formatting. This step is important to retain only the link format in the HTML.
If you don't clear the formatting, it will look like this picture below which we do not want.
Tutorial in Video format:
Read also: